데모 페이지를 만들다보면 한 페이지로 끝나지 않는 경우들이 있죠.
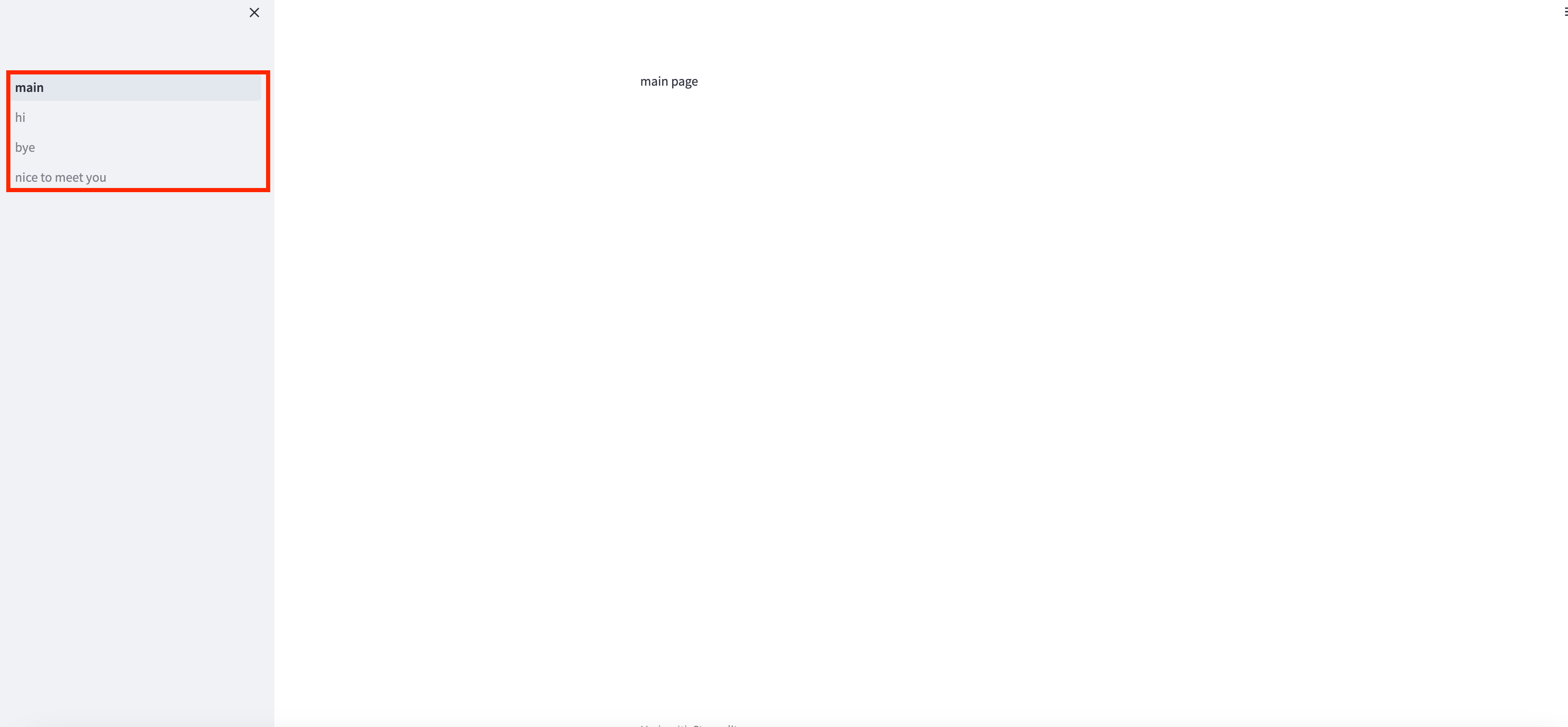
오늘은 아래처럼 사이드 네비게이션바를 두고 페이지에 들어갈 수 있게 해보겠습니다.

사실 코드상으로 수정할 부분은 없고, 구조상으로 수정해야할 부분들이 있습니다.
정말 너무너무 간단해서 살짝 놀라실 수 있습니다.

짠.. 이게 다입니다!
만약 사이드 바를 만들고, 거기에 다른 페이지들을 넣고 싶다! 하시면
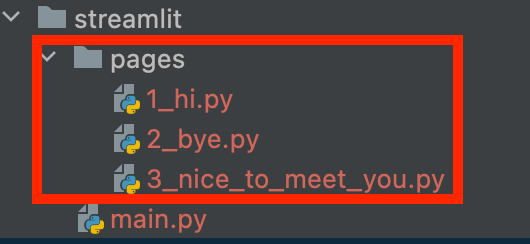
pages라는 폴더를 하나 생성하시고, 그 아래에 생성할 페이지들을 만들어주시면 됩니다.
자 여기서 네이밍 규칙들이 몇 가지 있는데요.
먼저 맨 앞에 붙는 숫자는 사이드 바에서 보여지는 순서를 뜻합니다.
저는 hi > bye > nice to meet you순서로 나오길 원했고, 실제로 캡쳐된 화면을 보시면 그 순서대로 나옵니다.
다음으로는 언더바입니다.
언더바는 띄어쓰기를 의미하는데요.
예를 들어 3_nice_to_meet_you.py는 실제 데모 화면에서 nice to meet you로 출력됩니다.
정말 간단하죠?
여기서 한계점!!
위에서 보신것처럼 pages 내에 있는 파일 명이 실제 데모의 사이드바에 그대로 노출되는 것을 확인할 수 있었는데요.
데모를 만들며 예쁘게 이모티콘을 넣고싶다. 하시면 파일명에 이모티콘을 넣어줘야하는... 그런 보기 불편한 상황이 만들어집니다..ㅎ.ㅎ
이게 streamlit의 한계라 어쩔수가 없네요..하하..
※ pages의 위치는 어디에 둬야하나요?
pages폴더의 위치는 무조건 메인 파일과 동일한 위치에 생성해주셔야합니다.
※ pages파일을 만들어도 사이드바에 메뉴가 뜨지 않아요.
버전 문제입니다. 1.23.0기준으로는 잘 작동하니, 버전 체크 한번 해보시길 바랍니다.
'다른 분야 > Web' 카테고리의 다른 글
| [Streamlit] 위젯 사용하기(streamlit 모든 위젯 모음) (0) | 2023.06.16 |
|---|---|
| [Streamlit] Streamlit이란? (0) | 2023.06.06 |
